About Guidewire
-
Guidewire is an enterprise B2B2C software company that provides a platform for P&C insurers, enabling them to efficiently run and grow their businesses. The company serves a global community of over 350 insurers, spanning various sizes and lines of business across more than 30 countries.
ROLE
Lead Product Designer
TEAM
1 PM
2 FE & BE Developers
METHOD
IA, User Research, Journey Map, Whiteboard Sessions
Project brief
-
Claims Intake Designer enables business users at insurance companies to design and deploy Claims Intake experiences without coding. It offers pre-built metadata question sets and a drag-and-drop interface to create adaptive workflows where each question depends on the previous response.
The tool generates a runtime UI for policyholders and integrates with Claims Autopilot, structuring collected data into a payload for automated processing.
Challenge
-
Today's claims organizations face numerous internal challenges. They are seeking new ways to increase efficiency, reduce claims expenses, and improve claims accuracy.
1 in 3 customers switch within a year due to bad claims experience
29 pt drop in CSAT when insurers send in an adjuster on a claim
We polled customers and noticed:
<10% have fully automated claims handling today
>50% want some level of automation in claims handling in 3 years
How might we improve the Claim’s Intake development process to …
Long-term Goal
Lowering the barriers of creating and maintaining digital Claims Intake experiences for insurers.
KPI For Success
Successful adoption of the product by customers
Key driver for Cloud Adoption
Target Users
-
Our users are Claims Analysts, who are claims experts with advanced industry experience. They typically collaborate with Claims VPs, IT specialists, and business professionals to configure claims automation, define intake flows, and analyze business metrics.
Key Needs & Frustrations:
Wants an easy tool to modify claim intake and automation without IT assistance
Needs visibility into claims metrics for better decision-making
Frustrated by IT dependency, complex tools, and downtime when making changes
Success Means:
Quick, seamless updates to claim processes with minimal IT reliance and no downtime
As-Is Flow vs. To-Be Flow
-
I started with creating as-is user flow to better understand the existing process of creating and developing the Claims Intake experience for insurers. This helped identify the personas involved in each phase and how they interact with one another.
The process consists of 3 stages at a high level:
Initial setup: Focuses on defining business needs, primarily involving claims executives and business-oriented users.
Implementation and post-implementation phases: These stages are where engineering and IT teams play a significant role.
I also create hypothetical to-be user flows based on previous user feedback. The highlighted areas in blue represent our primary focus—tasks that are currently performed by IT personas but could potentially be handled by business users with the right tools. Enabling business users to take on these tasks would significantly reduce processing time and improve efficiency.
Inspiration/Competitive Analysis
-
I explored both insurance and non-insurance solutions for inspiration. Some of them included:
Metromile
Lemonade
BPMN workflow
SalesForce
Survey Moneky
Key Insights
Metromile & Lemonade provide automation-driven claims processing, but customization is limited.
BPMN Workflow & Salesforce offer visual workflow tools (conditional branching), but they are complex and require technical expertise.
SurveyMonkey introduces a question bank concept, inspiring structured data collection which could be used for claims intake.
Key MVP Use Cases
-
Together with PM, we identified the key use cases/ JTBD we want to support for MVP.
As a Business Analyst I want/need to :
Create a First Notice of Loss (FNOL) for a specific Line of Business (LOB) and claim type.
Utilize an Out-of-the-Box (OOTB) claims model based on the claim type (starting with Auto Physical Damage).
Visually design and organize intake questions in a logical order.
Modify and refine question text as needed.
Configure conditional branching to ensure insureds only see relevant questions.
Easily customize answer options for each question.
Define answer types (e.g., radio buttons vs. checkboxes).
Preview FNOL changes to see how they will appear in the digital UI for policyholders.
Simulate and test changes before deploying them to production (likely outside the Intake Designer).
Evolve Problem Statement Into a Solution
-
I conducted a working session with the PM and Dev to map problems and solutions for some of the previously defined use case.
Ideated based on key insights from one our main customers, SCs, and competitive analysis.
Explored feasibility with Dev.
Key Insights
Dynamic Question Tree: Branching logic should be based on prior answers to ensure progressive questioning.
Rule Configuration: Business analysts require a no-code Rules Editor with quick modifications and simulation capabilities for testing.
Integration & Workflow: Must integrate with policy and claims management systems, while third-party services are out of scope for MVP. Real-time data exchange (e.g., ScalePoint) is essential.
User Experience: A drag-and-drop UI for intake configuration and a preview workflow will improve usability.
Claims Prioritization: MVP will focus on auto physical damage claims (1st party) while addressing complexity across different claim types.
Design Iterations
-
I created the initial wireframes, followed by multiple rounds of design iterations based on feedback from PMs, developers, and our design team.
Key considerations
Use of different node colors based on the question's answer type
Start and end nodes must always be present and cannot be deleted
Ability to add or remove nodes by right-clicking
Zoom in/out functionality for better navigation
Introducing Claims Intake Designer
-

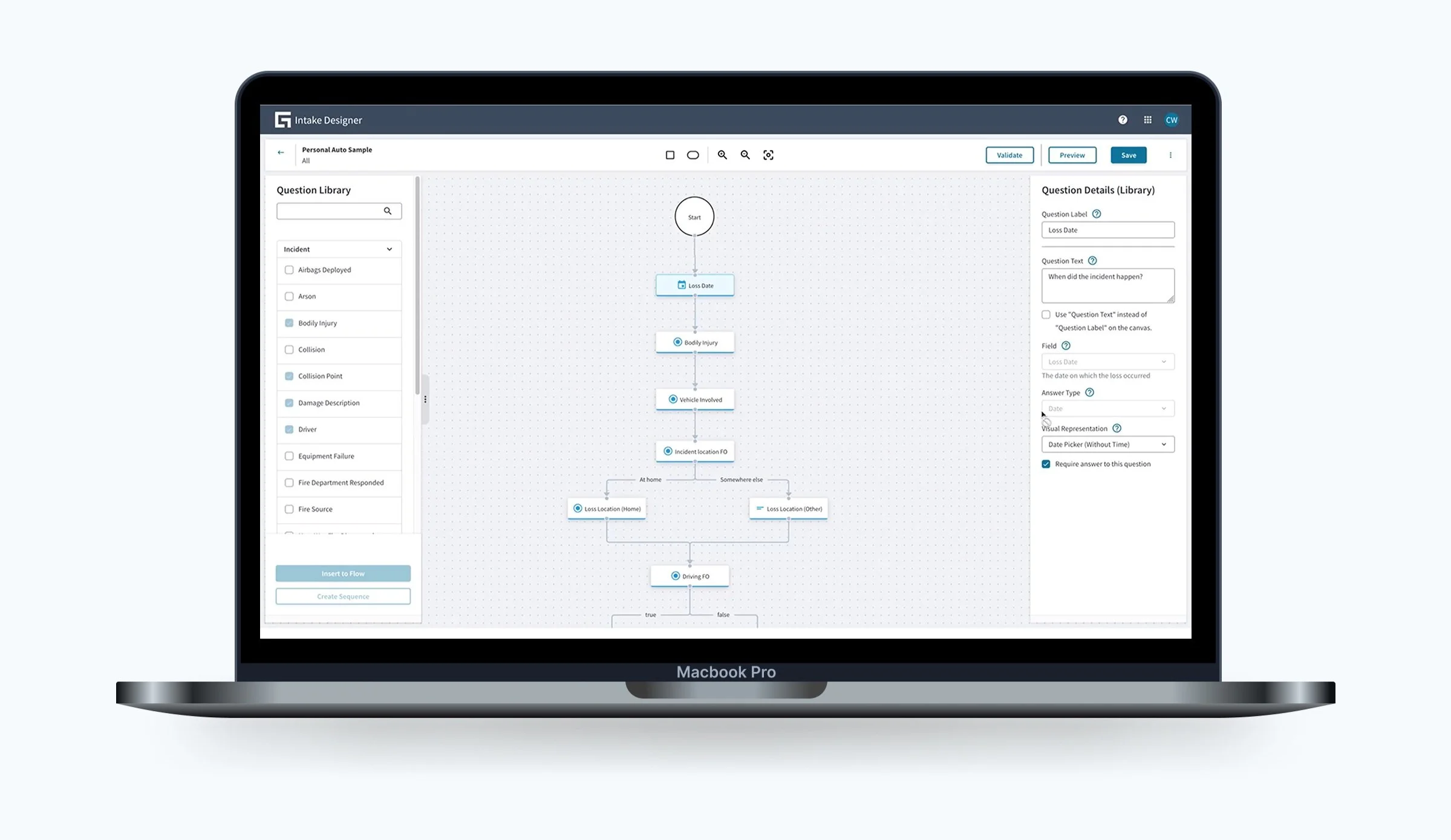
The Claims Intake Designer transforms the First Notice of Loss (FNOL) process into a dynamic and adaptive digital experience. Instead of a static form, it enables a flexible intake process that adjusts based on user responses, making claims reporting more efficient and intuitive.
It empowers business users to design, define, and modify intake flows without relying on developers
Using progressive and conditional questioning, the intake process dynamically adapts based on responses, ensuring that claimants only see relevant questions.
The tool integrates seamlessly with the Claims Automation Service, allowing for automated decision-making and more efficient claim processing.
Built with Jutro-compliant design (Guidewired Design System)
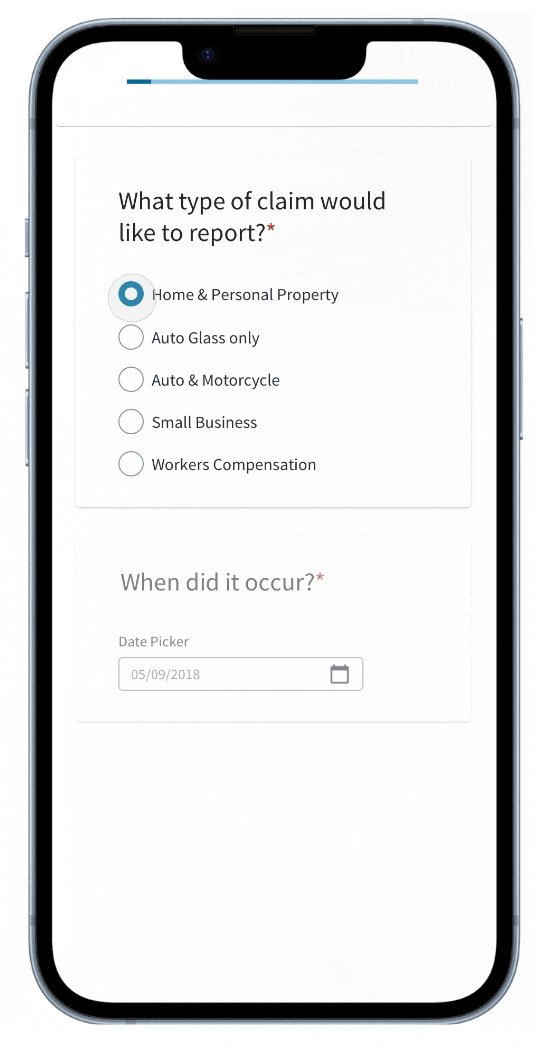
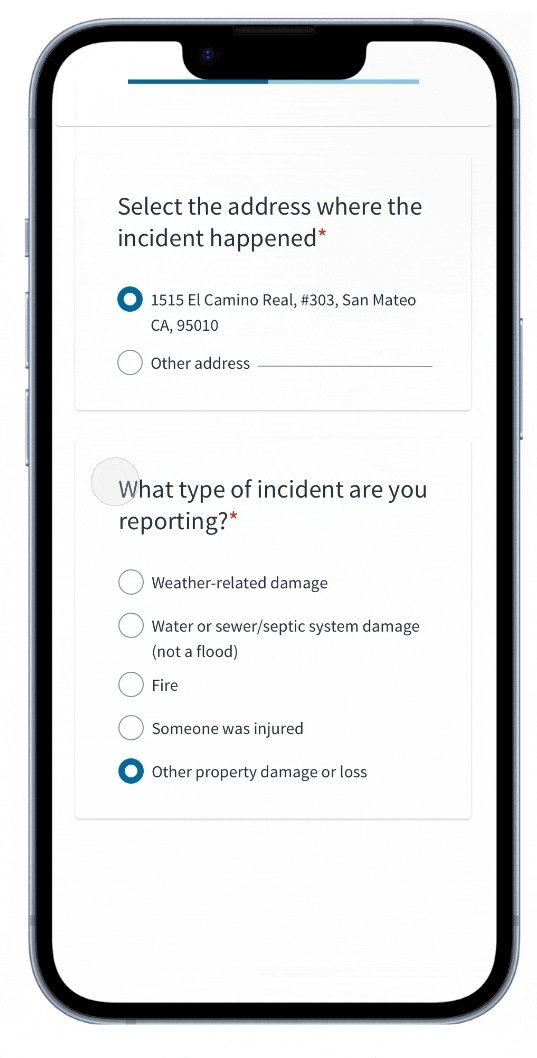
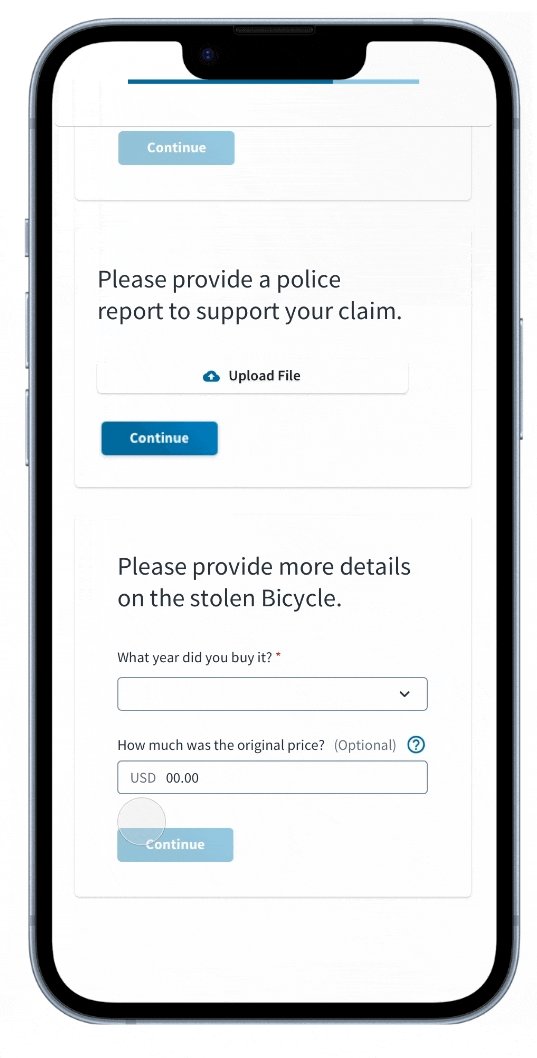
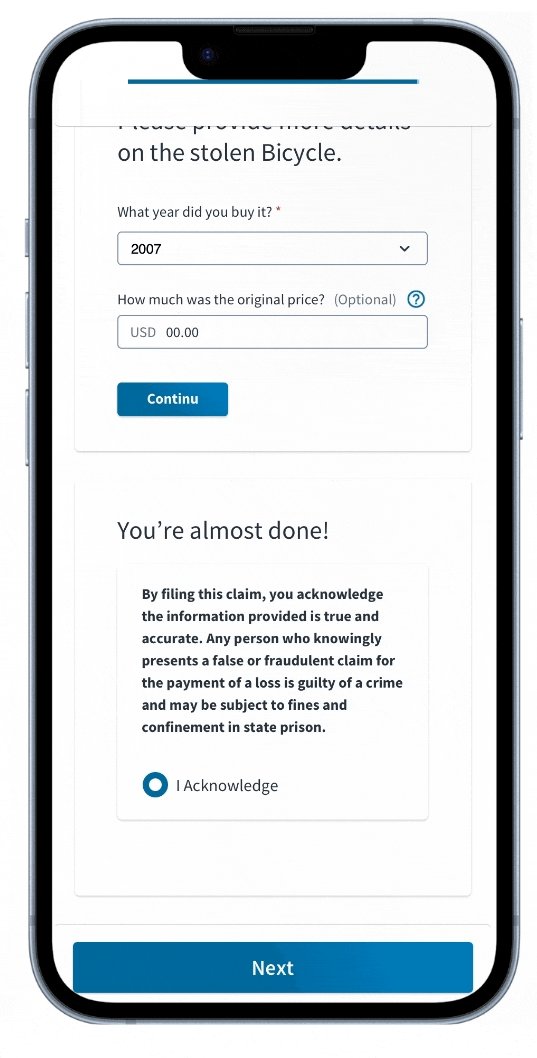
INtake designer runtime
The Intake Designer ultimately generates the runtime UI, which will be accessible to policyholders. To ensure a seamless user experience, I also explored mobile interaction design, visualizing how the final output of the Intake Designer would appear to end users (insureds).
Usability Study & Synthesis
-
I conducted a usability research to improve the digital Claims Intake experience, including:
Usability testing with 3 customers and 3 Guidewire service reps to gather firsthand insights
Interviews with insurer business users to understand their core tasks and workflows
Deep dive into existing processes to analyze how digital Claims Intake is currently defined and managed
Key Insights & Action Plan
1. User Challenges
Non-UX Friction: Navigation, zooming, and terminology are confusing.
Rule Configuration: Adding, modifying, and linking questions is non-intuitive.
2. Priorities & Execution
High-Impact Fixes: Improve node behavior, field configurability, and UI labels.
Quick Wins: Enhance clickability, navigation, and terminology.
Future Work: Streamline question grouping and auto-hierarchy selection.
3. Design Focus
Simplify interactions, increase configurability, and refine UI clarity.
Ensure accessibility for seamless user experience.
Accessibility Validation
-
I categorized accessibility issues into two groups: Jutro components and custom components to better streamline the resolution process.
To support the dev team, I compiled a detailed list of issues for further investigation.
Key findings
Keyboard inaccessibility: The canvas was not navigable using a keyboard, limiting usability for keyboard-only users.
Insufficient color contrast: The contrast between text and its background did not meet accessibility standards, making content difficult to read.
Loss of functionality at high zoom levels: When the page was zoomed to 200%, certain functionalities were lost, affecting users with visual impairments.
Things we need to do as the next step
To enhance the Intake Designer experience, I focused on implementing key usability improvements identified during the study.
I collaborated with PM to:
Define the scope for the upcoming release.
Prioritize non-functional features to ensure the Intake Designer is fully prepared for General Availability (GA).